Présentation
Tiny Typo est une base CSS pour le contenu éditorial web, prête à l'emploi, pour des pages web lisibles, sur tous les supports.
Ce micro-framework fait le minimum typographique nécessaire à la rédaction de documents web. Gagnez en lisibilité sur tous les supports : respectueuse des standards W3C, Tiny Typo est prévue pour tous les écrans, naturellement responsive, sans oublier l'impression, le multilinguisme et l'accessibilité.
Comment utiliser Tiny Typo ?
Tiny Typo tient en deux fichiers seulement ! Facile à utiliser, elle sert de base à vos propres styles. Faite de HTML et CSS, elle est simple et robuste, très légère (sans image, ni fonte, ni JavaScript).
1. Installez
les styles CSS
Appliquez les styles de Tiny Typo :
- Déposez le fichier
tinytypo.cssdans votre répertoirecss/. -
Appelez Tiny Typo dans vos pages :
<link rel="stylesheet" href="css/tinytypo.css">
2. Vérifiez
avec la page-test
Utilisez le fichier tinytypo.html pour visualiser et vérifier vos styles. Celui-ci affiche tous les éléments HTML qui servent à rédiger sur le Web (tant HTML5, XHTML que HTML 4). Il permet d'ajuster vos styles à votre goût.
Vous pouvez l'utiliser seul (sans les styles de Tiny Typo), sur n'importe quel projet web, car c'est une page de test indépendante.
Démonstratif et explicatif, ce fichier sert également de support pédagogique.
3. Personnalisez
Pour faciliter la personnalisation, très peu de couleurs et polices sont déclarées dans la base Tiny Typo. À vous de compléter avec vos couleurs et polices, dans votre propre feuille de style : écrivez vos déclarations CSS dans un nouveau fichier, nommé par exemple custom.css.
Des sélecteurs CSS bien pratiques sont mis à disposition pour compléter le HTML et vous faciliter la vie. Ils sont présentés dans la page de démo, qui sert également de documentation. Utilisez-les dans vos pages HTML.
Usage avancé
Pour que vous puissiez choisir seulement ceux dont vous avez besoin, Tiny Typo est également disponible en plusieurs fichiers. Générée via preprocessing LESS (et prochainement SCSS), Tiny Typo est paramétrable via une douzaine de variables, qui vous permettent une personnalisation plus poussée.
Ils utilisent Tiny Typo !
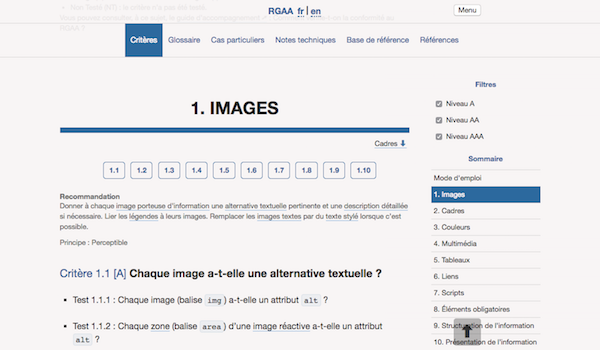
L'appli de veille Poche, le site Visions Carto, le RGAA de Tanaguru, Mooshka Belmont et sa Librairie Copyleft… ainsi que plusieurs blogs sous WordPress, sous Dotclear et sous SPIP.